Motion DevTools: Inspecteer, Bewerk en Exporteer CSS-animaties
Motion DevTools, ontwikkeld door Motion One, is een browserextensie beschikbaar op Chrome. Deze gratis tool valt onder de categorie Browsers en specifiek de subcategorie Add-ons & Tools. Motion DevTools stelt gebruikers in staat om animaties gemaakt met CSS en Motion One te inspecteren, bewerken en exporteren.
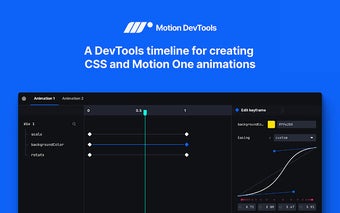
Met Motion DevTools kunnen gebruikers eenvoudig animaties inspecteren door opnemen te drukken en met de pagina te interageren. De extensie detecteert CSS- en Motion One-animaties en plaatst ze op een klassieke tijdlijninterface. Gebruikers kunnen vervolgens de afspeelbediening gebruiken om door de animatie te schrobben en deze vanaf elk punt opnieuw af te spelen.
Naast inspectie biedt Motion DevTools ook bewerkingsmogelijkheden. Gebruikers kunnen keyframes toevoegen, verplaatsen en verwijderen, evenals waarden en easing bewerken met behulp van aangepaste bedieningselementen. Alle bewerkingen worden in realtime weergegeven op de pagina.
Zodra de animatie is geperfectioneerd, kunnen gebruikers op de exportknop drukken om direct code te genereren. Motion DevTools stelt gebruikers in staat om animaties te exporteren naar CSS-overgangen, CSS-animaties of Motion One.
Al met al is Motion DevTools een krachtige extensie voor ontwikkelaars en ontwerpers die werken met CSS-animaties. De intuïtieve interface en realtime bewerkingsmogelijkheden maken het een waardevolle tool voor het maken en verfijnen van animaties.